一 PIE.Net开发环境部署
1. 开发环境部署
- 确保Win7系统已安装SP1
- 安装Visual Studio2013(支持VS2010/2012/2013/2015)
- 安装PIESDK.exe二次开发包的A版本
2.【SDK】安装后目录说明

1) Bin>>开发包
2) Config>>配置文件
3) Data>>坐标系投影及数据映射表
4) Document>帮助文件
5) Language>>语言国际化
6) Res>>按钮图标及鼠标Cursor样式
7) Sample>>实例文件
8) Style>>符号库文件
9) Template>>制图模板
检验PIEApplication.exe是否可用!
二 PIE.Net-SDK插件式开发步骤
1. 新建工程
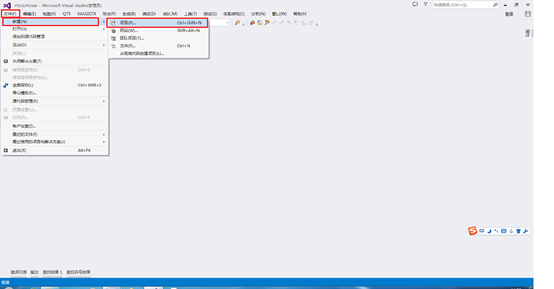
1.1 新建项目

图2-1:新建项目

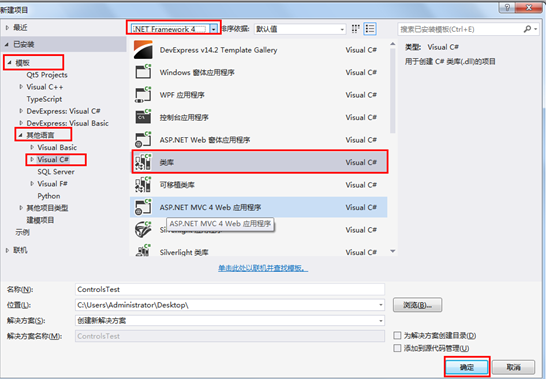
图2-2: 新建项目
注意项目框架选择.NET Framework 4,按上图红色框选择新建项目。
2. 项目属性配置,保持与SDK开发包一致
2.1 程序应用平台配置

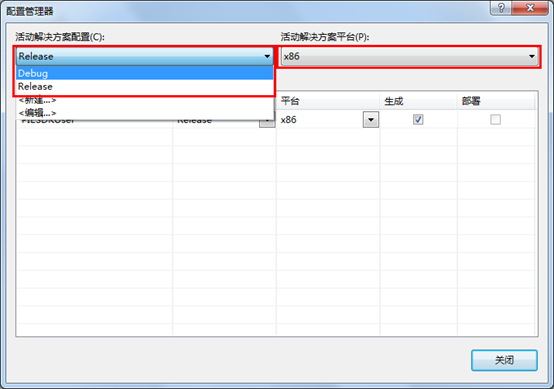
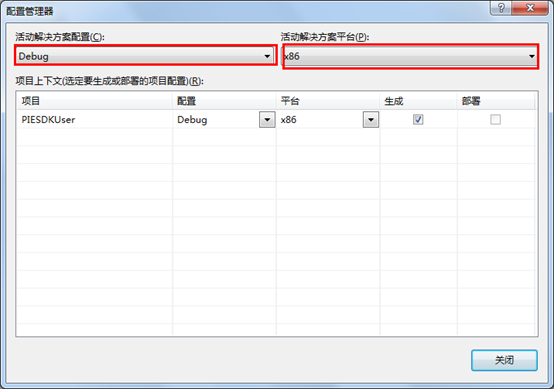
图2-3: 配置管理器
点击下拉箭头选择配置管理器按钮。

图2-4: 配置管理器

图2-5: 配置管理器
按如图2-4、图2-5所示,分别配置debug/release的活动解决方案平台为x86;
2.2 应用程序目标框架及生成路径配置

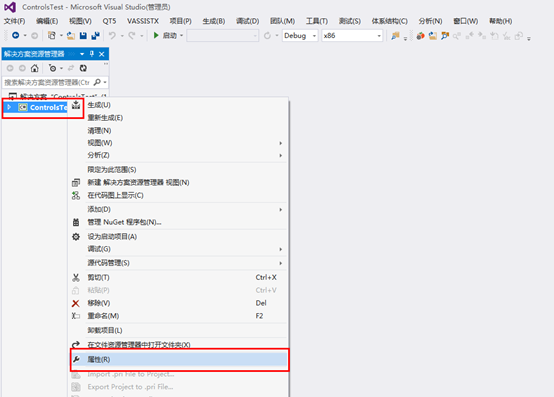
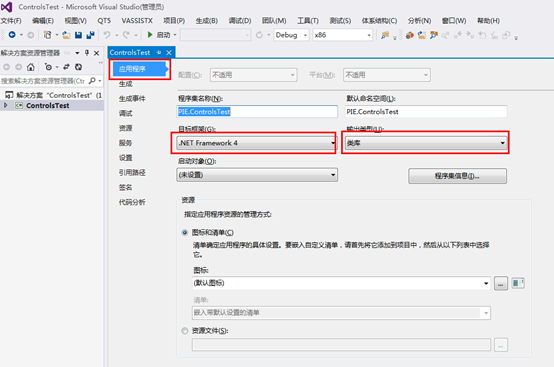
图2-6: 项目属性

图2-7: 配置目标框架
如图2-6、2-7所示,右键打开项目属性,在【应用程序】选项卡中确定目标框架.Net Framework4,输出类型为类库。

图2-8: 配置输出路径
3. 功能实现
3.1 添加项目引用

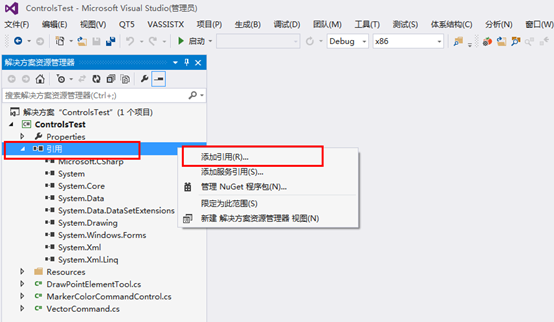
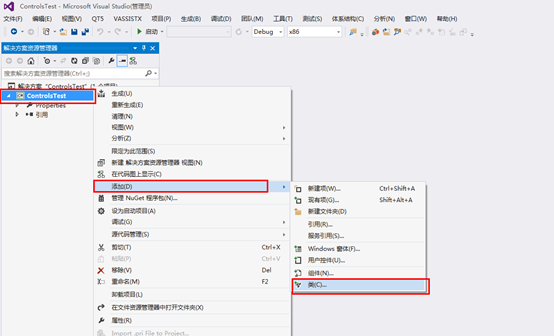
图2-9: 添加引用
展开项目目录树,右键点击【引用】选择【添加引用】菜单项。
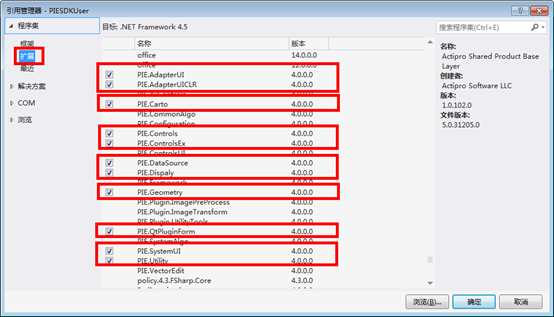
在弹出的引用管理器中 点击【程序集】的【扩展】项下拉选择。

图2-10: 添加引用
浏览添加上图红色框选中的类库,单击确定即可。
注意:引用项可以根据自己开发的插件功能需求进行选择。
3.2 以加载矢量数据为例新建Command命令

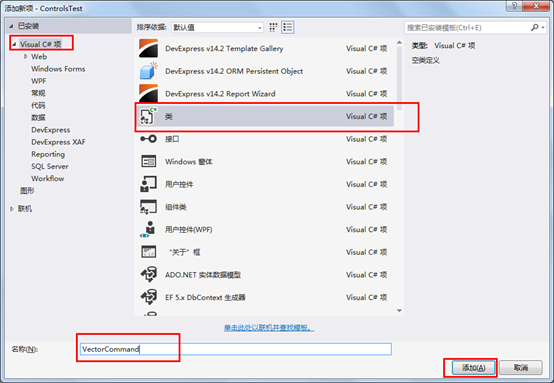
图2-11: 新建类

图2-12: 新建加载矢量命令

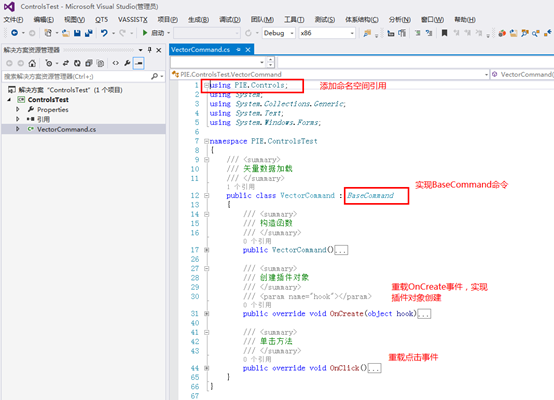
图2-13: 代码实现
通过重载OnCreate和OnClick,实现命令对象的创建,和事件里具体内容的实现。
注意:Tool(工具插件):适用于与地图或制图组件有交互的插件,只需继承自BaseTool(继承自BaseCommand),根据功能需要可重写OnMouseDown、OnMouseMove等方法,如:拉框放大、探针、画多边形等。
Command(命令插件):与地图无交互,只需继承自BaseCommand,重写OnClick方法,如:全图、居中放大、前一视图等。弹出窗体的Command继承至DesktopCommand,如空间量测工具,而这里的加载矢量数据Command继承至BaseCommand。

图2-14:初始化
在构造函数里初始化 界面按钮的样式:
m_Image为按钮背景图片;
注意:主程序首先通过配置文件查找图片,若配置文件中的图片不存在则使用工程中定义的图片。
Caption 为按钮名称;
Name 为命令对象的名称;
ToolTip 为按钮提示内容;
Checked 表示初始化时按钮是否为选中状态;
Enabled 设置初始化时按钮的可用性

图2-15:创建插件对象
通过OnCreate方法传递hook对象,也就是MapControl对象,赋值给Command对象的m_Hook和m_HookHelper

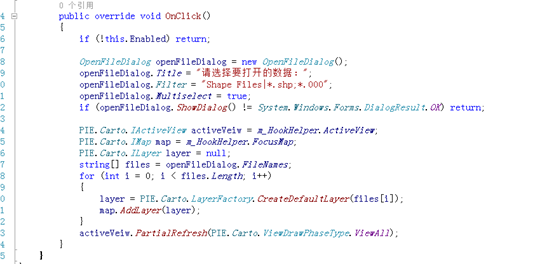
图2-16:实现加载矢量数据方法
通过以上步骤,矢量数据加载命令即创建完毕。
3.3 在主程序中调用插件
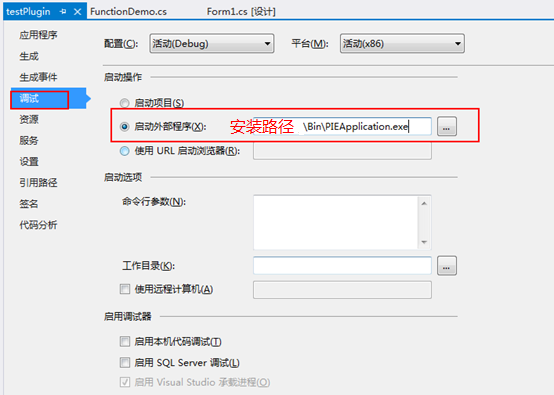
3.3.1 设置启动宿主程序PIEApplication.exe
右键项目在调试选项中,选择启动外部程序,路径为安装路径目录下\Bin\PIEApplication.exe;

图2-17: 启动宿主程序PIEApplication.exe
3.3.2 配置文件设置

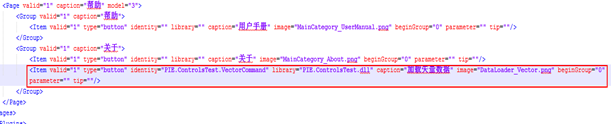
图2-18:修改配置文件
在配置文件中新增Item项,设置控件类型(Type)为button,
library为插件类名,即PIE.ControlsTest.dll(带后缀的全称)
caption为控件在界面显示的名称
identity为唯一标识,格式为类库名称+命令对象名称,即PIE.ControlsTest.VectorCommand,代码中通过identity找到对应命令控件
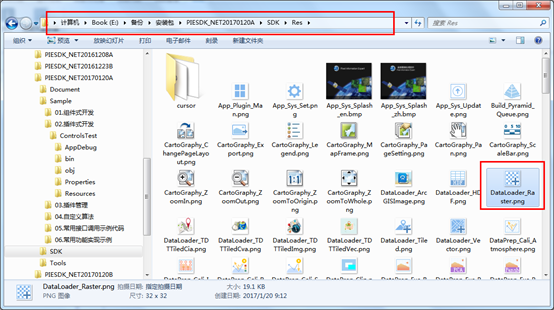
Image 为插件的背景图片名称,图片放置位置为安装路径目录下的【Res】文件夹下

图2-19:插件控件背景图片设置
其中标签项page、group、item对应界面上的控件如下所示

图2-20:界面与配置文件对应关系
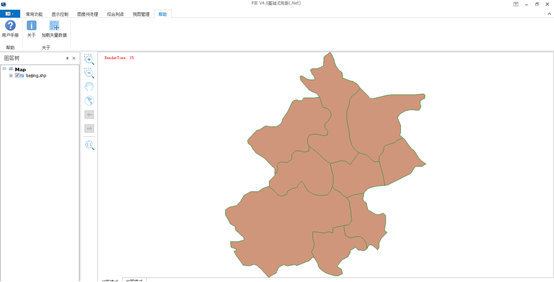
3.3.3 效果展示

图2-21:效果展示